
Payara VSCode Plugin
Payara Platform provides the Payara extension to integrate Payara Server into the Visual Studio Code. The extension is available in the Visual Studio Marketplace.
Installing Payara extension
-
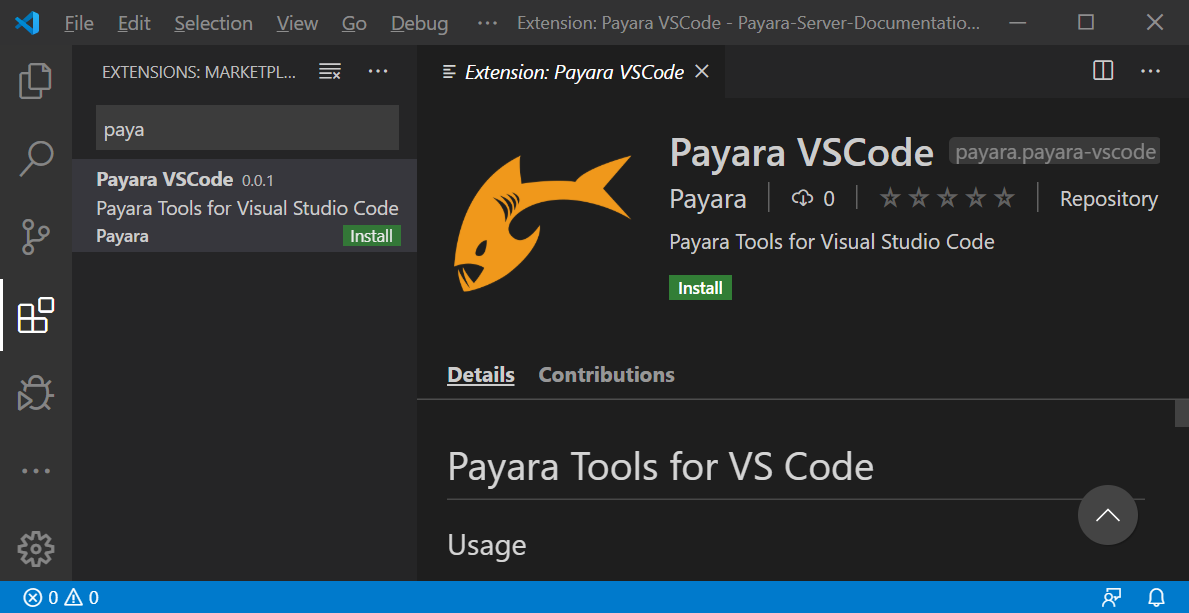
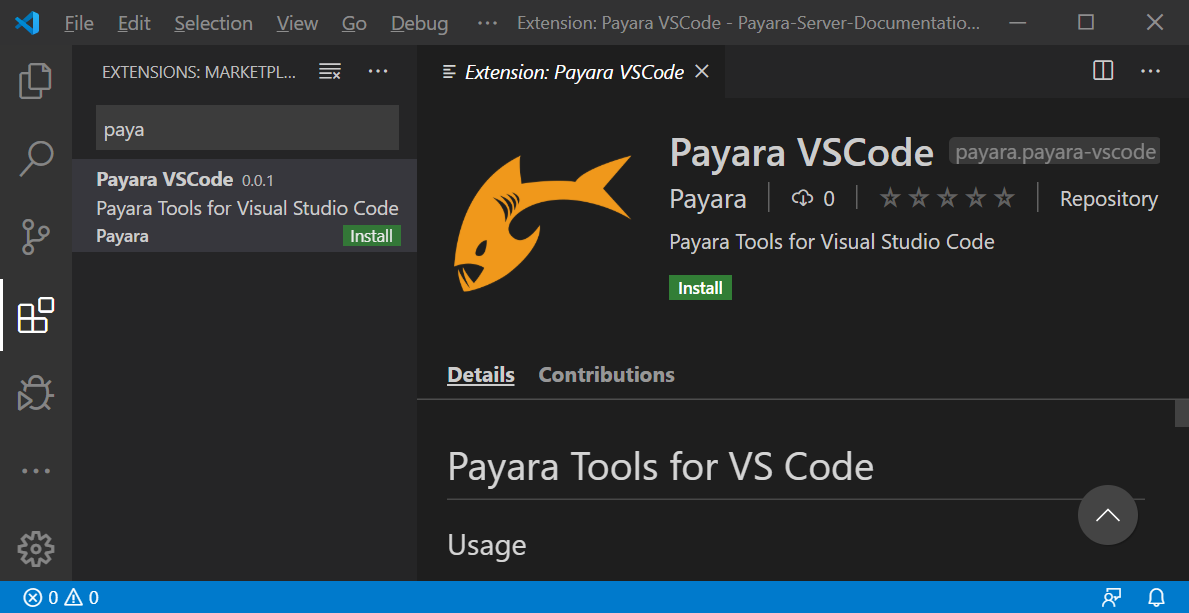
Click Extensions on the left-most menu of the editor:

-
On the Marketplace side-panel, search for the Payara extension.
-
Click the Install button.
Adding Payara Server to VSCode
-
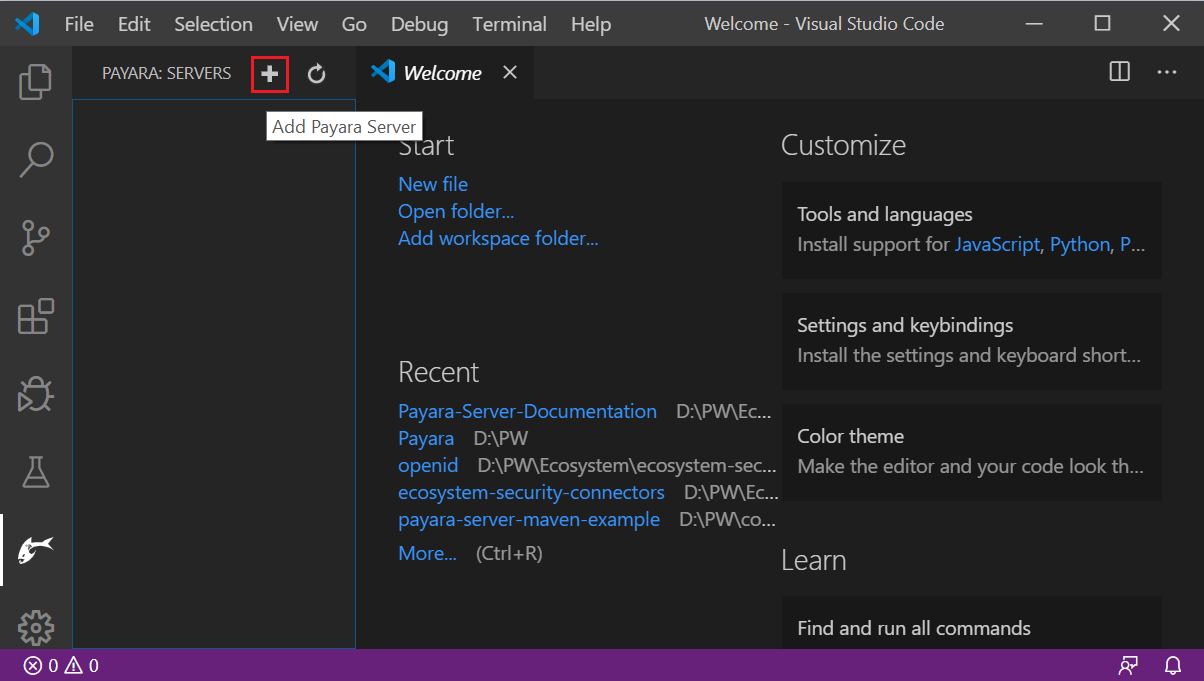
Click Payara icon in the activity bar on the left-most of the editor.
-
Then press the + button in the Payara Server explorer:

-
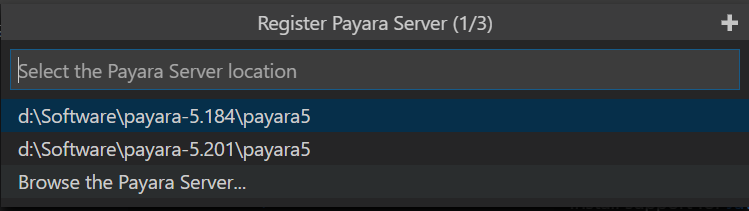
Browse the Payara Server installation path (recently used servers location are listed by default):

-
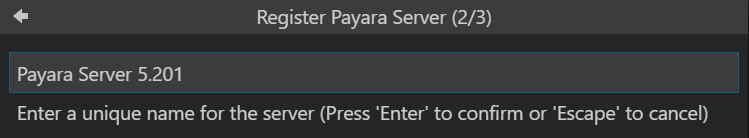
Choose a name for the server.

-
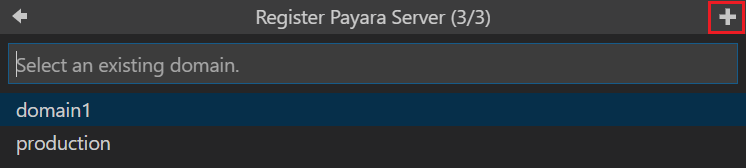
Then select a domain from the list or create a new domain by pressing the + button:

-
That’s how to add Payara Server to VSCode.
Managing Payara Server from VSCode
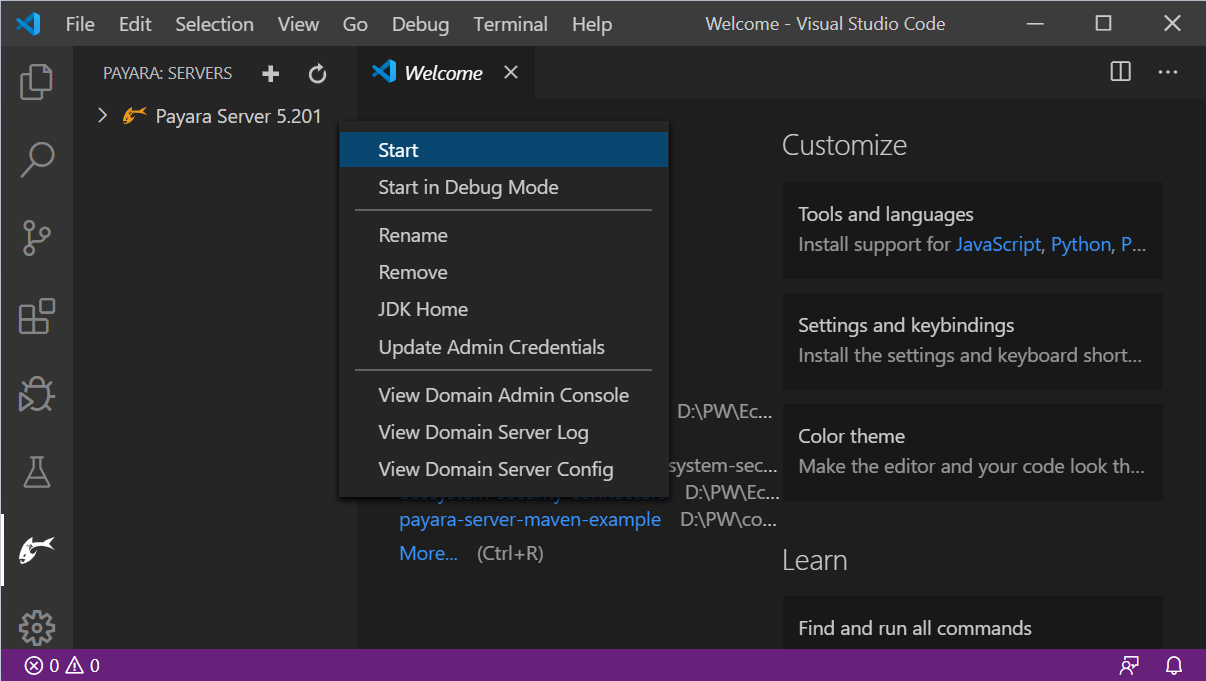
Once Payara Server is added to VSCode it can be found under the Payara Servers explorer panel with the configured name. Right clicking on the server lets you do the following things:
-
Start, restart or stop the server
-
Start debugging the server
-
Rename or remove the server
-
Open admin console
-
Open server log
-
Open server domain.xml config
-
Update Admin credentials
-
Update JDK Path

Deploying Applications to Payara Server
An application can be deployed and undeployed easily from VSCode.
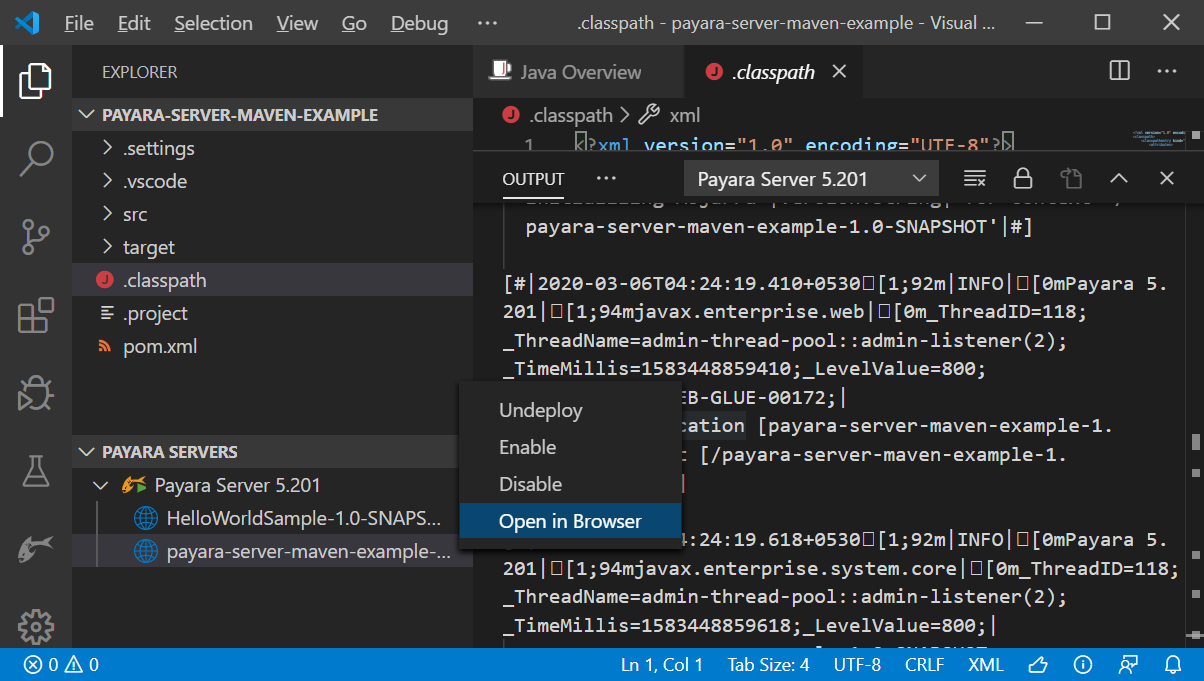
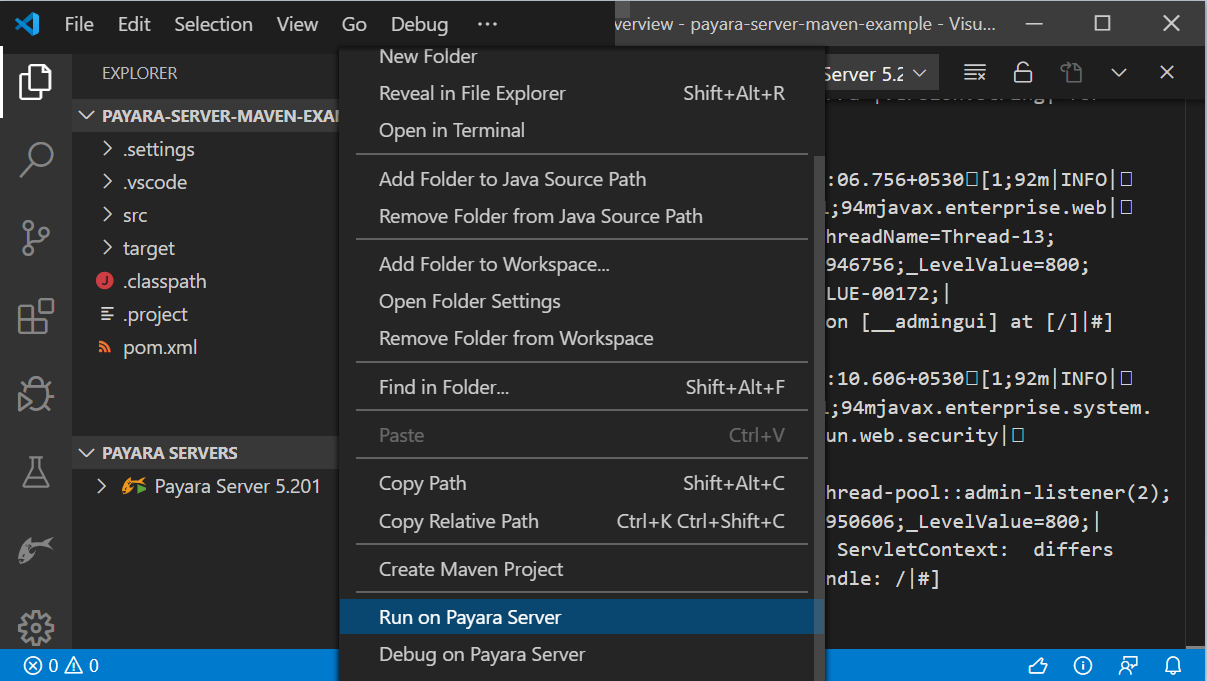
Right click on the application and select Run on Payara Server to deploy the application:

The deploy application can be opened in the browser, undeployed or disabled by right clicking on the application: